Using the JSON Parser
Often when loading a webpage you end up with much more data that actually necessary, to a point where it actually slows down the collection process. If you are able to use a JSON parser instead of a dynamic browser it can greatly increase the efficiency of the agent and decrease the total load on the machine similar to that of a HTML parser.
Not every webpage uses JSON to deliver data to the user, however when they do, using the JSON parser is much better than the dynamic browser.
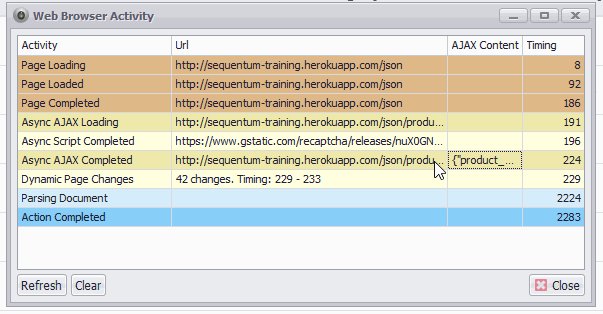
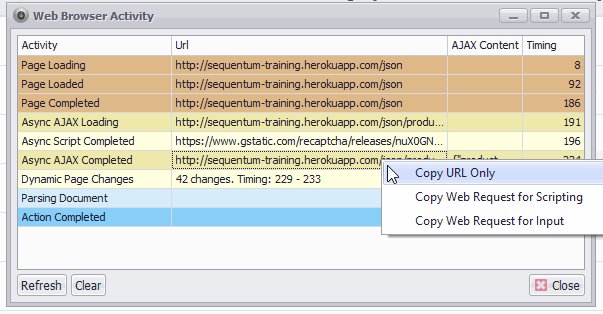
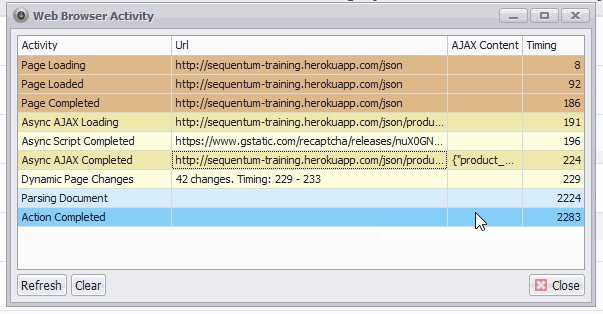
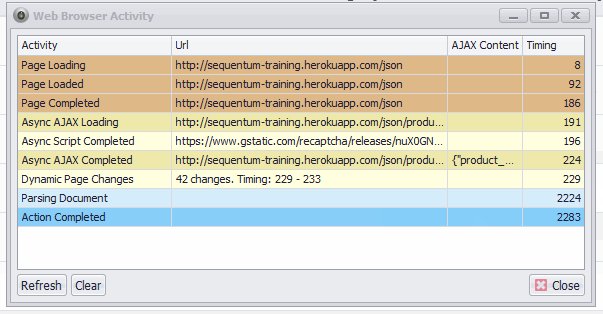
In order to use the JSON parser you must first find the JSON api URL. You can find that under the activity monitor and the bottom right corner of the Desktop application.

Find the completed AJAX request with content resembling JSON data in the AJAX Content column.
Example of a JSON file:
{
"firstName": "John",
"lastName": "Smith",
"isAlive": true,
"age": 27,
"address": {
"streetAddress": "21 2nd Street",
"city": "New York",
"state": "NY",
"postalCode": "10021-3100"
},
"phoneNumbers": [
{
"type": "home",
"number": "212 555-1234"
},
{
"type": "office",
"number": "646 555-4567"
}
],
"children": [],
"spouse": null
}

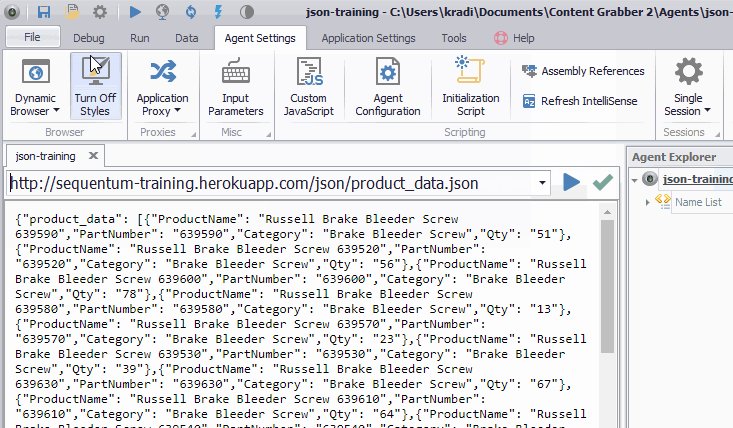
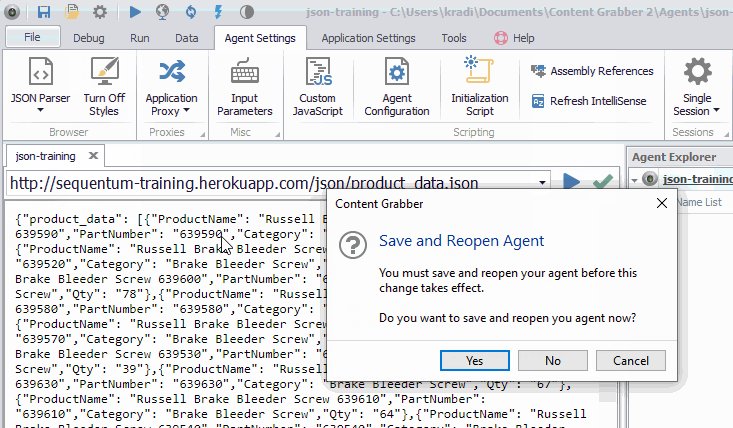
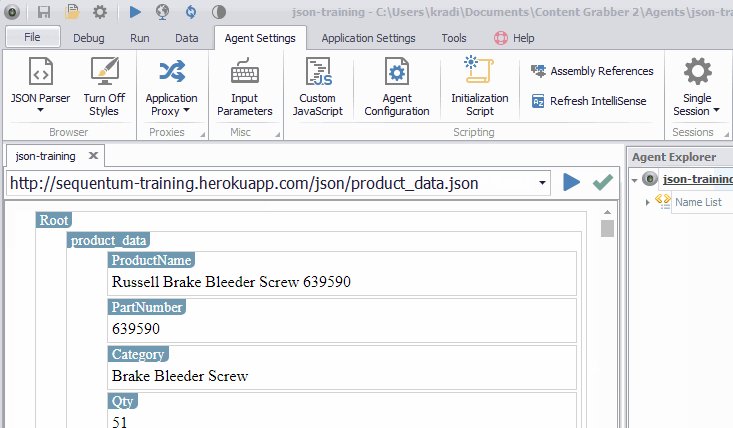
Copy the URL from that AJAX request and paste it into the web browser URL bar. Click the blue arrow to load the page, then navigate over to the Agent Settings tab and Click the Web Browser dropdown in order to select JSON parser.

https://youtu.be/i6EHuvADO-w
