Selection Anchors
Selection anchors are used to anchor a selected web element to another element or to filter a list by a child element.
The most common use of selection anchors is when you have a list of name/value pairs on a page and want to extract the value for a specific name, but that specific name/value pair is not always located in the same position. For example, when extracting product specifications from a table, some products may have size and weight in the first two rows, but other products may have model and memory in the first two rows, so if you extract size based on position, you will extract size for some products, but model for other products. To overcome this problem, you can anchor the selection of the size value to the text of the web element containing the size name.
You can anchor a selection by CTRL-clicking on the anchor element, or by clicking on the Anchor toolbar button and then selecting the anchor element. When using CTRL to select an anchor, the anchor will always be a text anchor, but when using the Anchor toolbar button, you can choose many different kinds of anchors.

The Anchor toolbar button
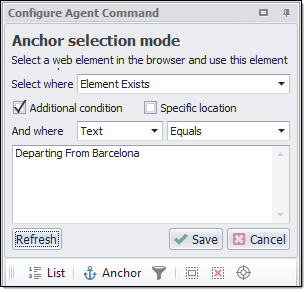
An anchor works as a filter when used on a list selection, and the anchor element must be selected inside the list. When using CTRL to select the anchor element, the anchor will filter the list so that only web elements that contain a child web element similar to the anchor element will be included in the list. When using the Anchor toolbar button, you can choose many different kinds of anchors to filter a list.

The Anchor window
