List Selections
List selections are important since you will often want to extract a list of web content or follow a list of links.
You can create list selections by editing the XPath manually, or by using the Sequentum Enterprise List Tool. You can start the List Tool by selecting a web element and then holding down the SHIFT key while selecting more web elements that should be included in the list. Once you release the SHIFT key the list selection will be complete. You can also start the List Tool by selecting a web element and then click on the List toolbar button.

The List Selection toolbar button
You can now select more web elements that should be included in your list. You can exclude web elements from the list by clicking on web elements that are already selected. You will need to click the Save button in the List mode window to complete the list.

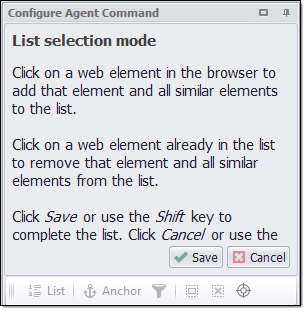
The List Selection window
Sequentum Enterprise will not just add web elements you click on to the list, but also other web elements of the same type that are naturally part of the same list on the page. For example, all rows in an HTML table are naturally part of the same list, so if you click on the first row in the table and then SHIFT-click on the second row, Sequentum Enterprise will create a list of all rows in the table and not just the two rows you have clicked on.
You can only add web elements of the same type to a list, and all web elements in a list must naturally belong to the same list. For example, if you have a list of products in one area of a page, and another list of products in another area of the same page, you may not be able to add them to the same list.
Sequentum Enterprise will automatically attempt to create a natural list of the same type of web elements. If you want to create a list of table rows, for example, you can select the first table row, and then SHIFT-click anywhere inside the second table row to create the list. Even if you select a table column, or any other child web element in the second row, Sequentum Enterprise will know that it needs to create a list of table rows. It's important to note that it DOES matter exactly which child web element you click on in the second table row since Sequentum Enterprise will use this information as a selection filter, and exclude all web elements from the list that don't contain this child web element. Sequentum Enterprise may also use the text or other properties of the child element to filter the list, but it will only do so if the filter does not filter away web elements you have specifically clicked on to add to the list.
Web Element Siblings
A list of web elements will automatically also include all siblings of the web elements. For example, you may have a list of table rows where the first row contains a product name and the next couple of rows contain details about that product, and then another title row followed by more rows containing details about the second product, and so on. In this case, you should create a list of the title rows only, and the siblings of the title rows containing product details will then be available to agent commands that reference the list selection. For example, if a Web Element Listcommand uses the list selection, then sub-commands can capture content within the sibling web elements.
Moving Through List Elements
When selecting a list command that highlights a list of web elements in the Sequentum Enterprise web browser, the web browser will scroll to the position of the first list element. If you are working on a long page, the selected list may contain web elements that are out of view. You can use the shortcut key CTRL+Right Arrow to move to the next web element in the list, and CTRL+Left Arrow to move to the previous element in the list.
